この記事は atWare Advent Calendar 2015 の13日目の記事です。
みなさん、こんにちは。矢納です。Advent Calendar 3回目の登場です。
今回は10月ぐらいに購入したRaspberry Pi 7" Touch Screen LCDについてです。
注文したら、このような箱で届きました。なかなかに大きな箱でした。この中にディスプレイとディスプレイの基盤、その基盤とディスプレイを繋ぐケーブル、基盤とRaspberryPiを繋ぐケーブルが入っています。写真は撮り忘れてしまいました、すみません(^^;
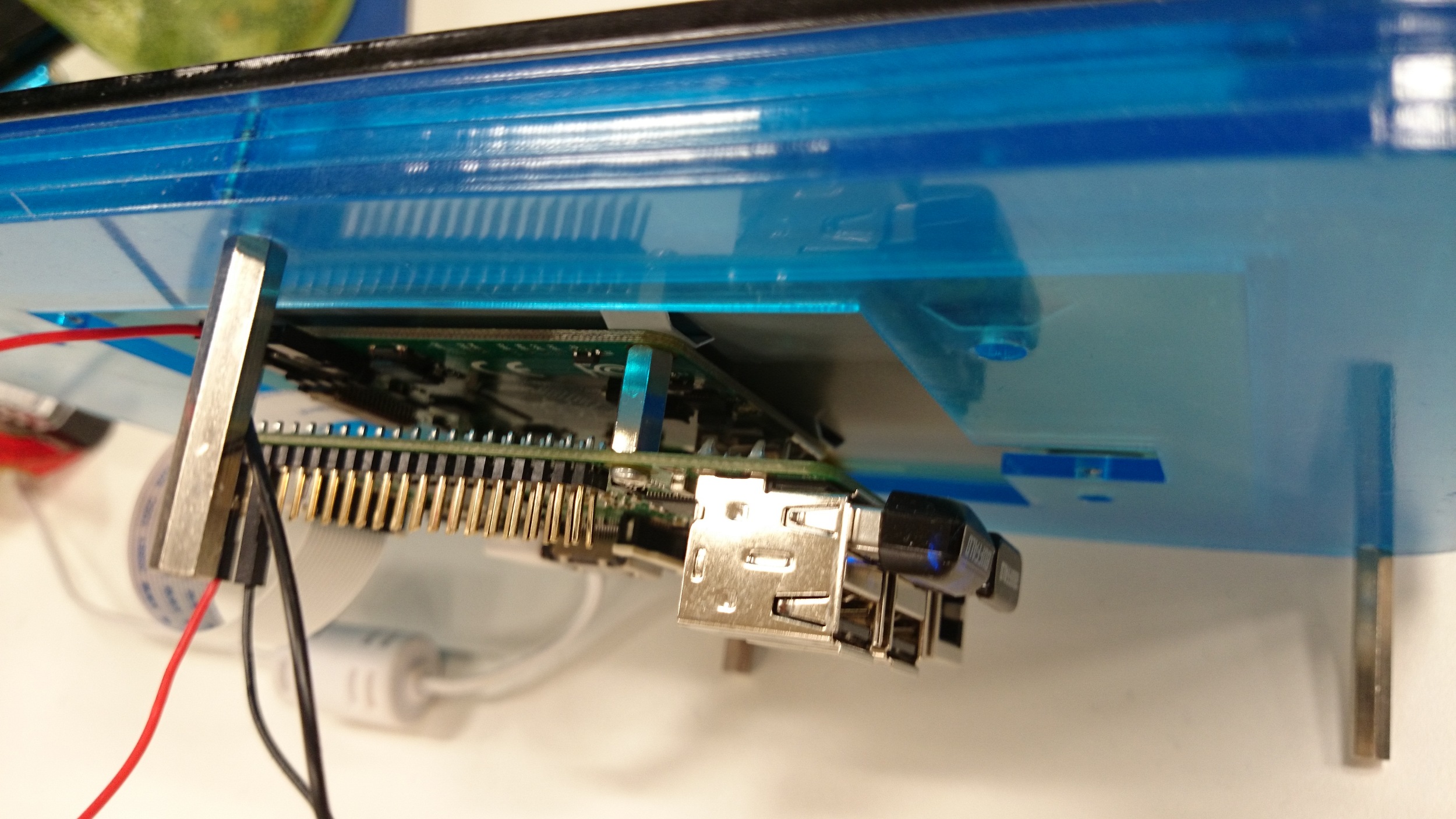
またこの中にはスタンドが入っていなので、スタンドを自作するか購入する必要があります。今回はそれも購入しました。配達物の品目がアクリル板になって届きました。スタンドは複数のアクリル板を組み合わせて完成です。
私は少し変わったスタンドを買ってしまいましたが、今はamazonに違うスタンドも売っているのでそちらのほうがいいかと思います。
さて、ディスプレイとRaspberryPiを接続したら起動です。最新のRaspbianにしていると自動でGUIモードで起動するようになっていますので、わざわざ startx のコマンドを入力する必要がありません。接触が悪いと起動しない・再起動を繰り返す等の動きをすると思いますので、その際はケーブルを繋ぎ直してみてください。
アプリケーション開発
RspberryPiにディスプレイがついたのでGUIアプリを作ろうと思います。今回は社内の会議室の状況確認・その場で予約ができるものを作っていきたいと思います。社内の会議室の予約はGoogle Calendarを使っているのでGoogle Calendar APIを使って予約状況を取得します。RaspberryPiからGoogle Calendar APIの呼び方はこちらのブログを見て下さい。
会議室の予約状況取得は問題ありません。GUIアプリ開発に問題があるのです。私はRaspberryPiを使って開発をする際はPythonを使うことにしています。ですが、今までPythonを使ってGUIアプリを作った時はありません。まず、作れるのかもどうか知りませんでした。 調べたらありました。というかRaspberryPiの公式でおすすめしてました。
これはクロスプラットフォーム開発できるGUIのライブラリですね。今回はこれを使います、
Kivyインストール
こちらにインストール手順がありますので、参照して下さい。
基本的にはこちらの手順通りでOKです。そして、これだけは忘れないで下さい。
この設定を入れないとタッチが反応しません。表示はできます。私はこれに2週間ぐらい悩みました。
おわりに
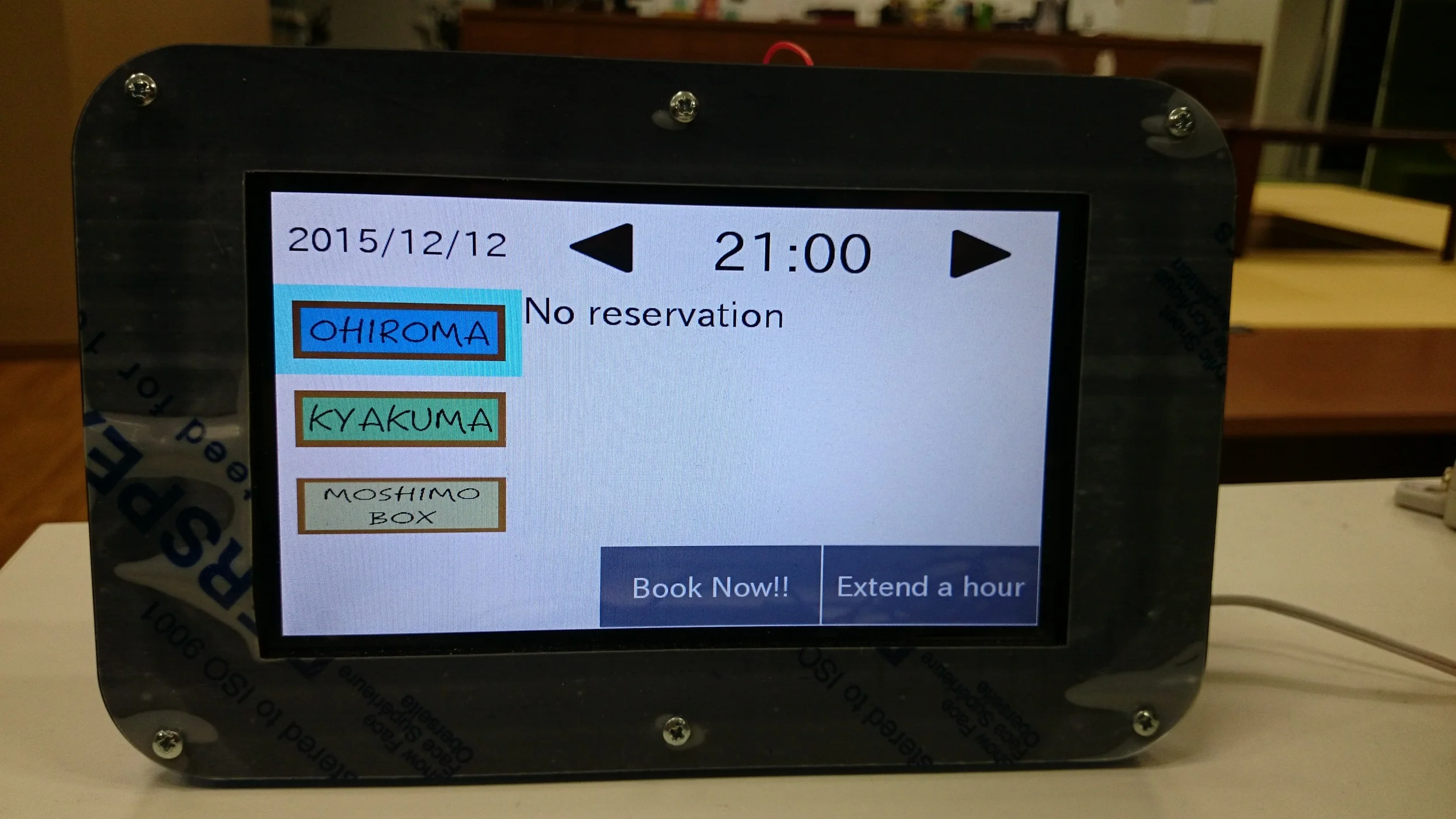
これでタッチを対応したのでアプリ作りです。Kivyはドキュメントを豊富なのでつまずいてもなとかできると思います。最後に開発途中の画面を見せて終わりです。
明日は「ジョブのスケジュールは任せておけ!」の彼です。
Email: yanou at atware.co.jp