みなさんこんにちは。KEYチームの武永です。
今回はWebテスト自動化フレームワークであるGebのNavigator APIのドラッグ&ドロップを使ってみましたのでそちらについて書いていこうと思います。
最近はNavigator APIの説明をしている記事は結構増えてきているのですが、 ドラッグ&ドロップを使用した記事は私が見る限りでは見つけられなかったため使ってみました。
Gebとは
- Luke Daley氏を中心に開発されているWebアプリケーション向けの機能テストを自動化するためのGroovy言語で書かれたフレームワーク
- GroovyなのでJavaと互換性があり、SeleniumWebDriverの資産をそのまま利用できる
- jQueryライクな記述で簡潔なDSLでテストスクリプトを記述可能
- Page Object Patternをサポートしているので画面変更に強いテストを簡単に作成可能
- JUnitやSpockなどのテストフレームワークと統合することも可能なため、TDDやBDDなどの開発プロセスに取り入れやすい
- テスト中の画面をキャプチャして出力できる
このような特徴があるテストフレームワークです。
ちなみに「ジェブ」と発音します。
私の周りで初めて「Geb」という単語を見た時に「ゲブ」と発音した方がいたので結構間違える人も多いのではないでしょうか。
公式でも「ジェブ」と発音しろと明記されているほどです。
http://www.gebish.org/
Navigator API
- jQueryのような文法でHTML要素を取得することができるAPIのこと
- "$"関数を使うことでコンテンツ内容を取得することができる
- inputタグ, selectタグの値取得はもちろんのこと、値のセットも簡単におこなうことができる
- クリックやドラッグ&ドロップといった動作も実行することができる
"$"関数の定義は
$(«css selector», «index or range», «attribute / text matchers»)
のようになっており、以下のようなコードを書いた場合は
$("h1", 2, class: "heading")
h1タグでクラスが"heading"の要素の中の、3番目(indexの最初は0)のものを取得できます。
以下、一例ですが、form内の要素の値検証、値入力等が非常に簡単だと思っています。
・HTML
・Geb
では本題のドラッグ&ドロップに入って行きたいと思います。
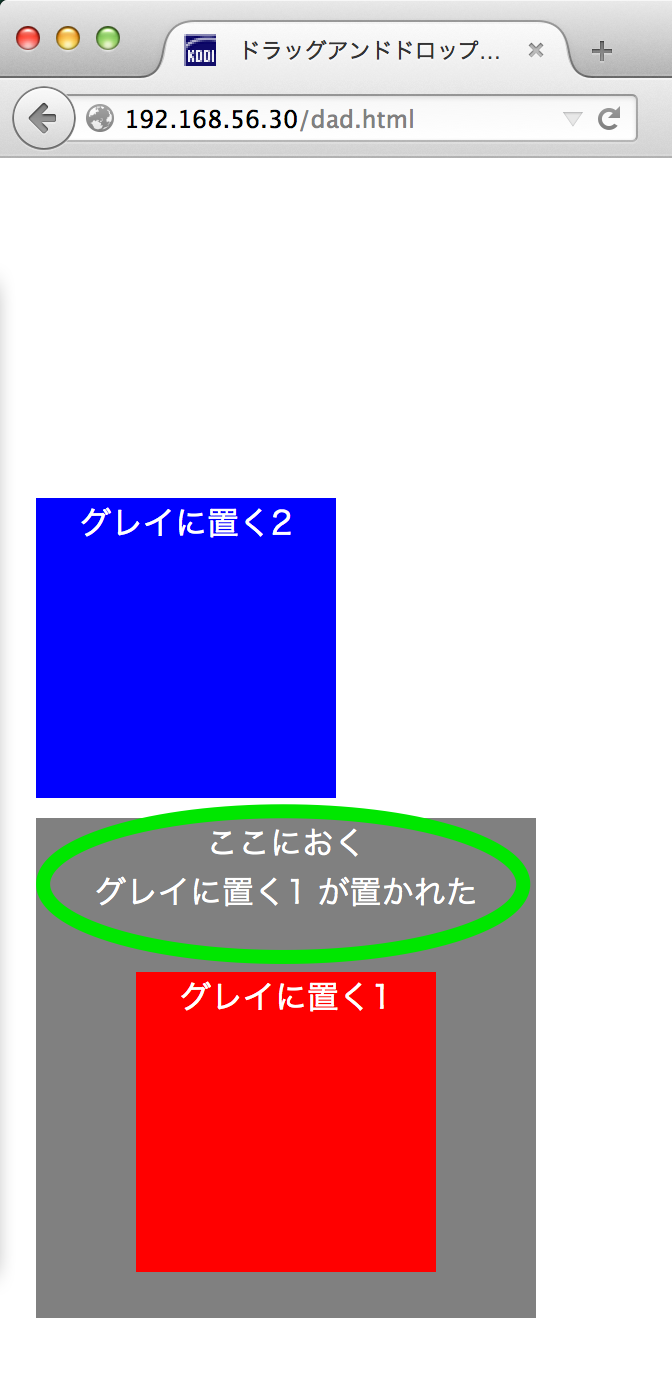
今回は以下の様な青と赤のブロックをグレイのブロックの上に移動すると
メッセージが表示されるというページを作成しましたのでこれを使って進めていきます。
このページに対してGebのコードは以下になります。
では、実際に動かしてみましょう。
マウスで動かすように徐々に移動するのではなく一瞬で移動するので分かりづらいかもしれませんが、
無事、赤いブロックを移動させてメッセージが表示されることの確認が出来ました。
最後に
現在参画しているプロジェクトでは実際にGebを使用していますが、このNavigator APIは非常に便利で使いやすいと感じています。
私は、Gebが初めて触れたWebテスト自動化フレームワークだったので他のフレームワークと詳しく比較することはできませんが、
個人的に少しWebDriverを使ってみた時には圧倒的にGebのほうが使いやすいと感じました。
WebDriverはちょっとしたことを書くためでもGebよりもコードが長くなってしまい見づらくなるのではないかと思っています。
今回使ってみたドラッグ&ドロップでもWebDriverでの実装よりGebならばコード量は明らかに減るということが分かりました。
実際にドラッグ&ドロップを使ったテストを書く機会があるのかはプロダクト次第かもしれませんが。。。
今後もGebを学んでいって、Gebに関する記事を書いていこうと思っていますのでまた読んでいただけたら嬉しいです。