皆さんこんにちは。KEYチームの武永です。
現在GoogleMapを使ったWebアプリを作っています。
ほぼ初挑戦となるAngularJSを使っています。
予想では2時間程でできるかなと思っていたのですが、
かなりはまったので今後同じことにならないよう自分のためにも記録しておこうと思います。
その際使用していたのが「angular-google-maps」です。
こちらを使用した日本語の記事がいくつかあったのでそちらを参考にしていたのですが、上手くいかず
サンプルコードをそのままコピー下にもかかわらず動きませんでした(汗)
原因としては「angular-google-maps」のバージョンアップに伴い使い方が一部変化しており、
私が参考にした日本語の記事のものでは動かなかったということでした。
では、はまった部分も含めて実際のコードを見ていきましょう。
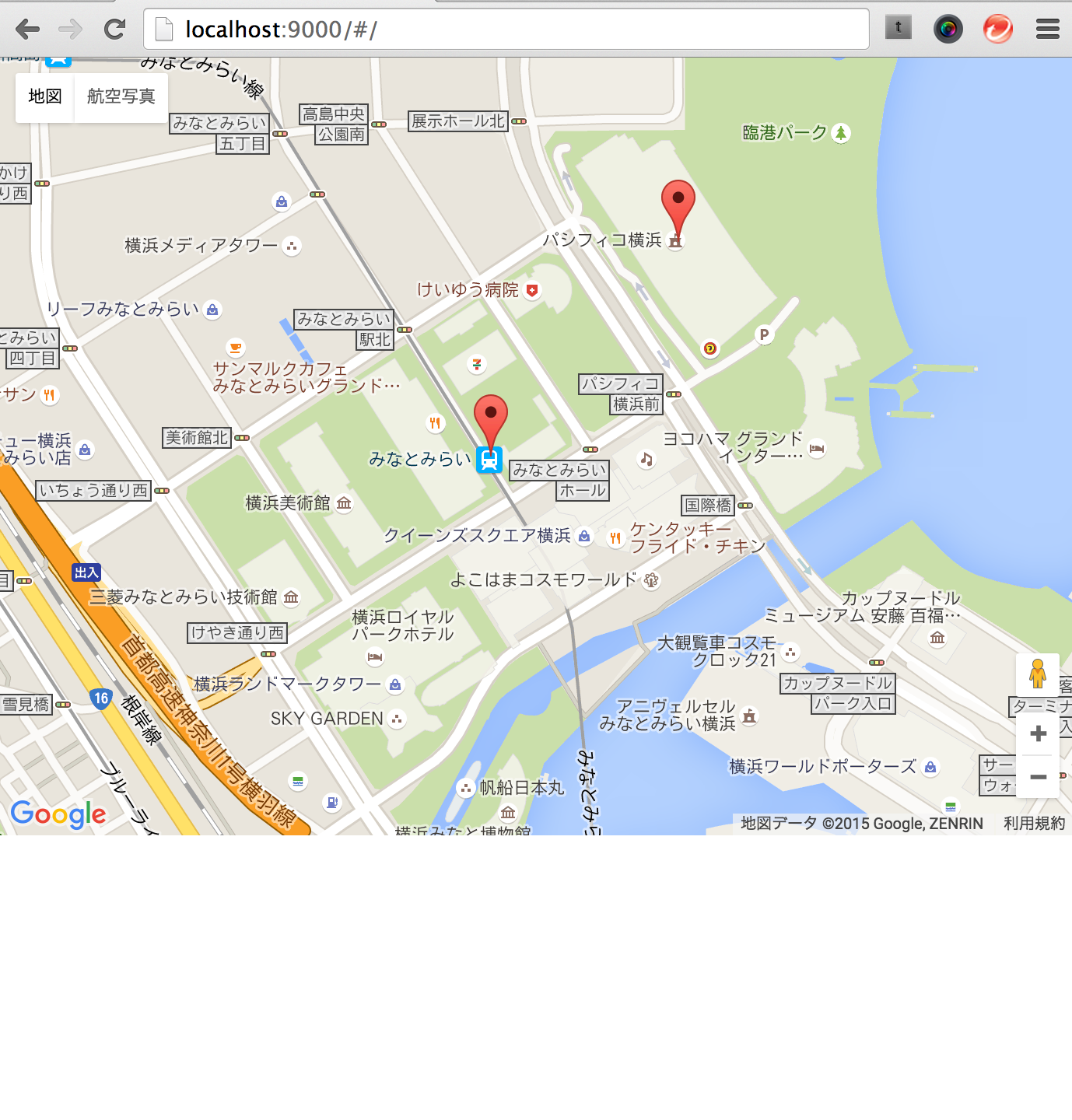
今回作成したものはGoogleMapを表示してマップ上に複数のマーカーを表示するというものです。
「angular-google-maps」のインストール
以下コマンドを実行
bower install angular-google-maps --save
scriptタグを追加 bower install を実行後は「angular-google-maps.js」が追加されています。 それよりも前に以下のタグを追加します。
<script src="//maps.googleapis.com/maps/api/js?sensor=false"></script>
app.jsの作成
map.jsの作成
map.htmlの作成
CSSの設定
実はこれに一番悩みました。
これを行わないとGoogleMapは表示されないのですが、
私は指定しなくても適当なサイズで表示されるものだと勝手に思い込んでいました。
1時間弱悩んでまさかと思い、追加してみて表示された時は本当にムダな時間を使ったと感じてしまいました。
解決した後に公式をもう一度見直すと
Specify an height via CSS for the map container
としっかり書かれてました。見落としてました。。。
実際に動かしてみたものがこちらになります。
表示させてみると非常に単純なものなのに予想以上に時間がかかりました。
最後に
色々悩みましたが目的としていた部分までほぼ知識がない状態で辿りつけたので動作した時には嬉しかったですね。
同じようなはまり方をしている人の少しでも参考になれば幸いです。
今回使用したAngularJSは1系で2系では書き方が大幅に変わるらしいのでそちらも勉強していきたいです。