みなさん、こんにちは。アットウェアの矢納です。
先日8/31(月)に豊洲で開催されたCouchbase Live Tokyo 2015にスピーカとして参加してきました。今回は発表の内容を紹介して行きたいと思います。
IoT Platform 「Yanoh!(TBD)」
今回のセッションのタイトルは"IoT Platform 「Yanoh!(TBD)」"です。「Yanoh!」は正式名ではありません。正式名は後ほど。
プラットフォーム名
内容の紹介に入る前にプラットフォーム名をご紹介します。
なぜZabutonなのか?
Couchbaseからカウチ(ソファ)を連想することができると思います。ソファは家人や来客がゆったりとくつろげるようにする物です。カウチの歴史は18世紀にフランスで誕生したものです。つまり西洋風の物なのです。
では和風な家人や来客がゆったりとくつろげるようにする物はなんでしょうか。そうです。座布団です。さらに座布団はどこにでも持ち運びが可能でどこでも使う事ができます。
これらの意味をこめて「Zabuton」という名がつきました。
Couchbase Mobile × IoT
さて、「IoTの分野にCouchbase Mobileは合致するのだろうか」という率直な疑問に答えていきましょう。
- IoTの分野では多くのデータのやり取りを行います。リアルタイムを求められる状況で1ms以下の応答時間は非常に大事な物になって行きます。
- 複数デバイスとの同期 IoTの分野ではセンサー等を使い、多くの場所からのデータを取得すると思います。その際のデータの同期処理を独自で実装するには非常にコストがかかります。この同期の処理が非常に簡単に書く事できます。
この2つの要点からCouchbase MobileとIoTのコラボができることを判断しました。
Office × IoT
CouchbaseとIoTをコラボさせるのは分かっていただけたでしょうか。では、次はどの分野とコラボするかです。今日、IoTは様々な分野に進出しています。家や鉄道、農業、学業、オフィス、商業施設など様々です。その中、今回選択したのは オフィス です。
農業じゃないのか!?と思われた人もいるかもしれません。確かに気温や空気流れ等を測定し、温度調整や換気窓の開閉の制御など色々と思い浮かべるかもしれません。ですが、農業とコラボをしようするとかなり多くのコストがかかります。自分でビニールハウスを建てるわけにはいきません。農家さんと協力が得れても、窓の開閉に使うモータの設置にコストがかかります。
それに比べオフィスはどうでしょう。私たちに身近なところにもなります。みなさん、会社の中を見回してみてください。解決したい問題なのに軽視されているものはありませんか。今回考えたユースケースはそのような問題に対してのソリューションです。
Technology
ユースケース紹介の前に「Zabuton」がどのような技術を使って実現しているかを見て行きましょう。
ベースレイヤー
ここはCouchbase社の Couchbase Mobile です。Couchbase Mobileは "Couchbase Server" と "Sync Gateway" と "Couchbase Lite" で構成されています。
Sync Gatewayを使う事により、複数のモバイル端末とデータの同期を簡単に行う事ができます。
エンドレイヤー
ここは 人とモノをつなげる 部分をなります。
iBeaconやNFC、各種センサーを使い、身の回りのデータを集めます。
ミドルレイヤー
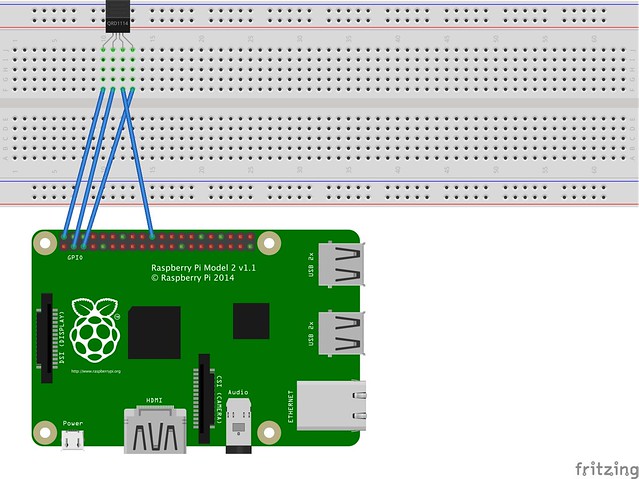
ベースレイヤーとエンドレイヤーだけではデータを集めて、それを保存しているだけです。この二つのレイヤーだけでは動きません。 なので 収集したデータを中継・表示する ものが必要となります。スマートフォンやブラウザ、RaspberryPi等を使って、それらをやります。
アプリケーション
では、今回作成した「Zabuton」の紹介と「Zabuton」を使ったアプリケーションを紹介していきます。
ここで今回考えたユースケースを簡単に理解してもらうために動画を用意致しました。こちらをどうぞ。
今回考えたユースケースはこちらになります
- リソース空き状況確認
- チェックイン/チェックアウト
- トラッキング
リソース空き状況確認
最初は リソース空き状況確認 ですね。動画でもあった通りトイレの空き状況チェックアプリです。
オフィスビルだとトイレの数はそれほど多くないのですぐに渋滞になることがあります。またオフィスビルだけでは無く、将来的に商業施設への展開を考えました。トイレについてから状況が分かっても仕方ないのです。トイレに着く前に空いているトイレがどこかを知りたいのです。
処理フロー
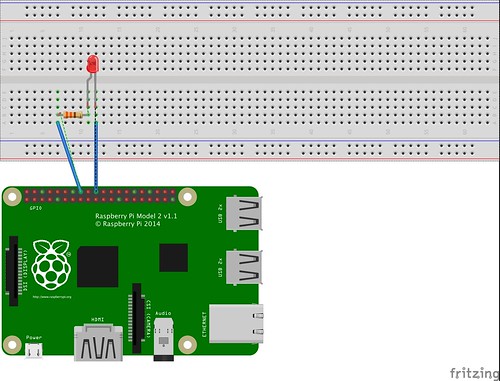
- IR Sensar(赤外線センサー)で人を認識。常にONになっているiBeaconをOFFにします。
- RaspberryPiがiBeaconのステータスを監視
- iBeaconのステータスを更新。
iBeaconのステータスを更新する際に今回作成した「Zabuton」の一部、 "Zabuton Server"のAPI を呼びます。この"Zabuton Server"がSync GatewayのREST APIを使いデータを更新します。 - スマートフォンとはSync Gatewayにより自動同期され、空き状況を確認することができます
「なぜRaspberryPi上にCouchbase Liteを起動させないのか」と疑問を持たれた方もいるのではないでしょうか。
開発初期の頃はRaspberryPi上にCouchbase Liteを起動させ、Sync Gatewayを使って自動同期を行っていました。ですが、データ同期に10秒以上という非常に時間がかかっていました。この問題を解決するために"Zabuton Server"を開発し、そのAPIを呼ぶようにしました。
では、なぜ同期に時間がかかったのでしょうか。簡単な話でした。Couchbase ServerとSync Gatewayを動かしているサーバのスペック不足でした。サーバのスペックを上げたところ、同期にかかる時間が1秒近くになりました。
チェックイン/チェックアウト
次に2つ目の チェックイン/チェックアウト です。動画ではある場所についた際、アプリを使ってその場所のロックを解除することができるものでした。当初はiBeaconを使ってそれを実現しようと考えていましたが、時間との都合がつかず完成に至りませんでした。
ですが、その人がある場所に来たというのをNFCを利用して実現することができました。
処理フロー
- ICカードリーダでカード情報読みます。
- カードのIDをKEYにして、その人がどの場所に入った(出た)かを記録します。
この際も"Zabuton Server"を経由してデータを更新しています。 - チェックイン状況はWEBから確認することができます。
これで誰がどこに行ったかは記録できるのですが、どのNFC(RaspberryPi)がどの場所なのかを事前に登録しておく必要が有ります。これは専用のサイトから登録が可能です。
トラッキング
最後に3つ目のトラッキングです。動画ではボスの位置を把握して慌てずに会議室に行くというものでした。ボスの位置を見ながらではなく、時間前に会議室に行くのがベストですよ。
さて、これを実現するにはこれは各所にiBeaconが配置されている前提です。各所に配置されたiBeaconを使ってその人がどこにいるかを記録するものです。
処理フロー
- スマートフォンでiBeaconシグナルを受けとる。
- 10秒以上連続でシグナルを受け取っている場合にその場所にいると判断する
- データの更新
これを利用すればチェックイン/チェックアウトにも適用することは可能です。
今後
「Zabuton」があることでほんの少し皆さんが幸せになるのではないのでしょうか。
ですが、まだ問題はたくさんあります。トラッキングでは個人がどこに行ったのかがまるわかりになってしますので、プライバシーの問題になりかねません。また、各所に配置するiBeaconの情報登録サイトは作成したのですが、セキュリティがありません。全員がすべてのiBeacon情報を更新することができます。
もちろん問題だけではありません。期待もあります。限度はあると思いますが、個人の情報を集めることができますので、その人だけの情報をお届けすることが可能となります。
スマートフォン向けのライブラリは現状Androidしかありません。iOS版は作成中です。また、RaspberryPi上でCouchbase Liteを動作させていませんでしたので、Couchbase Liteを使ったタイプを作成する予定です。
今回作成したライブライはatWareのGithubで公開予定です。公開した際にはこのブログで紹介したいと思います。
開発協力者
名前:Nguyễn Anh Huy(ベトナムインターンシップ生)
ニックネーム:ジャック
好きなこと:食、旅行、スポーツ、音楽
スキル:英語、Android、Go言語
名前:Tue Ngo(ベトナムインターンシップ生)
ニックネーム:けんじ
好きなこと:飲み、スポーツ
スキル:ハードウェア、Python
名前:Priyatam Mudivarti
会社:Facjure, LLC
「Zabuton」の名付け親
名前:北野弘治
役職:福社長
「Zabuton」のアドバイザー