前回距離が不足していて話題となった横浜マラソンですが、
今回は2016年3月13日(日)に開催が決まり、今月9月1日からエントリーが始まりましたね。(公式サイトこちら)
atWare にはマラソン部はありませんが、何人かはフルマラソン経験者がいます。(私もその一人)
先日社員でランチに行った際、スタート・ゴールが弊社のあるみなとみらい地区ということで、横浜マラソンの話題になりました。
するとあまり運動しなさそうなメンバから日頃からトレーニングしているメンバまで、数人がエントリーすることが判明!
地元優先枠や外国人優先枠(こちらは先着順!)があるので、多少当たる確率は多少上がりそうです。
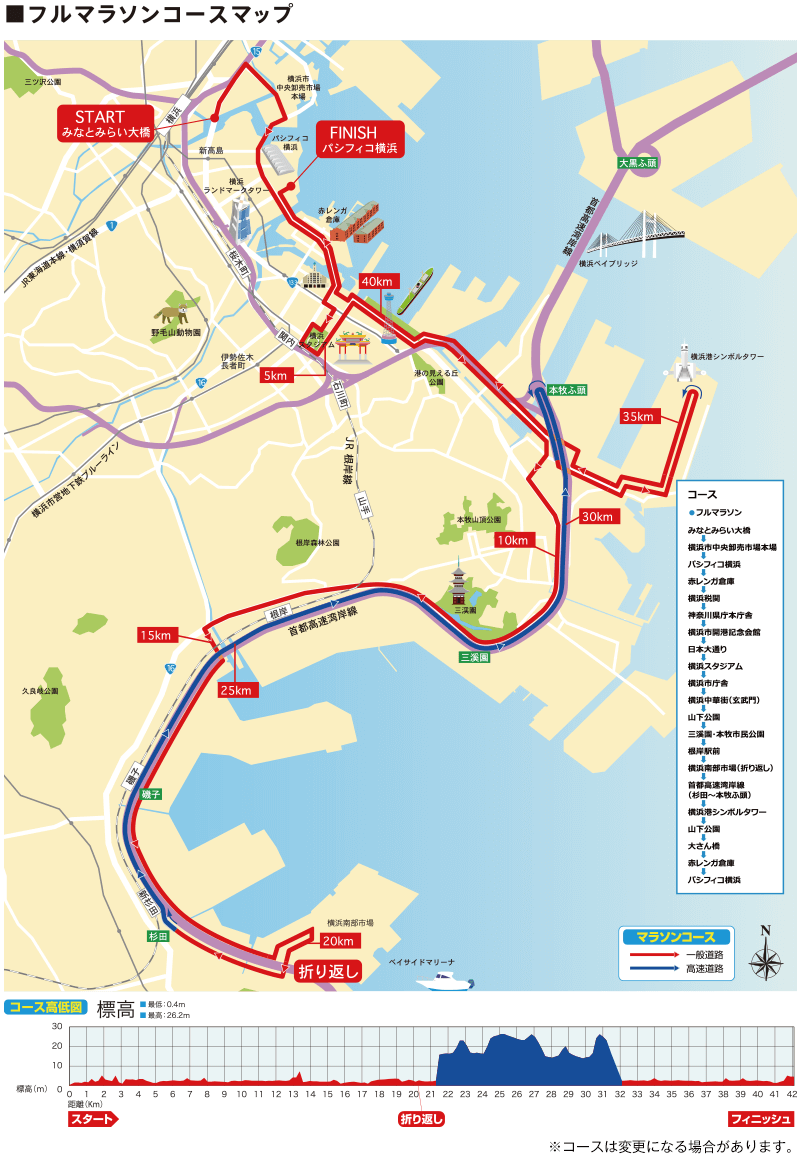
フルマラソンのコースは、横浜の名所を回ります。(公式サイトより)
中華街を通らないのは残念ですね…
みなとみらい大橋[スタート]
↓
横浜スタジアム
↓
マリンタワー
↓
本牧周辺
↓
南部市場
↓
首都高速湾岸線
↓
本牧ふ頭D突堤折返し
↓
赤レンガ倉庫
↓
みなとみらい
↓
パシフィコ横浜[ゴール]
↓
みなとみらい大橋[スタート]
募集人数は合計25,000人。
内訳はフルマラソン:23,950人、10km:1,000人、10km(車いす):30人、2km(車いす):20人
フルマラソンには以下枠が存在しています。(公式サイトから抜粋)
- 地元優先枠:3,000人(申込多数の場合は抽選)
・ 横浜市民(2,000人)横浜市在住の方
・ 神奈川県民(1,000人)横浜市以外の神奈川県在住の方 - 一般枠:19,450人(申込多数の場合は抽選)
・ 一般の方 - 外国人優先枠:500人(先着順)
・ 外国籍の方が優先的に参加できる枠 - 横浜マラソンチャレンジ枠:500人
・ 横浜マラソンへの参加機会の提供をきっかけとして、
多くの方がランニングをはじめとしたスポーツを習慣にしていただけるよう、
各区のマラソン大会や市内の各区スポーツセンターなどで実施する
ランニング関連事業(ランニング教室やランニングイベントなど)と連携した参加枠を設定します。
フルマラソンであれば4~5時間近く走るまたは歩くことになるので、日常生活では考えられない運動ですね。
一応レースなので、皆さんテンション・アドレナリンが全開となり、本来のペースを保てなくなることが多々あります。
また沿道からは芸能人かのように応援・声援が聞こえてくるので、更に頑張ってしまいます笑
終盤になると、「ロッキーのテーマ」や「負けないで」を用意してくれる方もいて、ランナーに勇気とパワーと与えてくれます。
正直かなり辛いことばかりですが、完走出来た時の達成感は最高に気持ち良いですよ!
これからトレーニングを開始しても間に合いますので、特に横浜市民の方は応募してみてはどうでしょうか?締切は9月30日です。
きっと新たな自分と横浜が発見できますよ!!